Adobe Illustrator the Master of Text Control
Adobe Illustrator, surpasses InDesign as a text manipulation tool. It’s the application I use for web, interface, logo, and info-graphic design. I rarely use it for illustration; the application has lots of powerful tools for drawing and creating painterly artwork. Here are a few examples of the illustrative work I’ve done using Illustrator.
Figure 1: An example of Adobe Illustrator being used for illustrative work; my home town’s double sunset.
That said my main reason for using Adobe Illustrator is to manipulate text. Often graphic design is about arranging the spaces between objects. This is true of typography, because unless you are designing the font, the act of design involves controlling leading, tracking, and kerning. This jargon is opaque to non-designers, but these are words that touch the heart of graphic design, and are something we cover in our Adobe Illustrator courses.
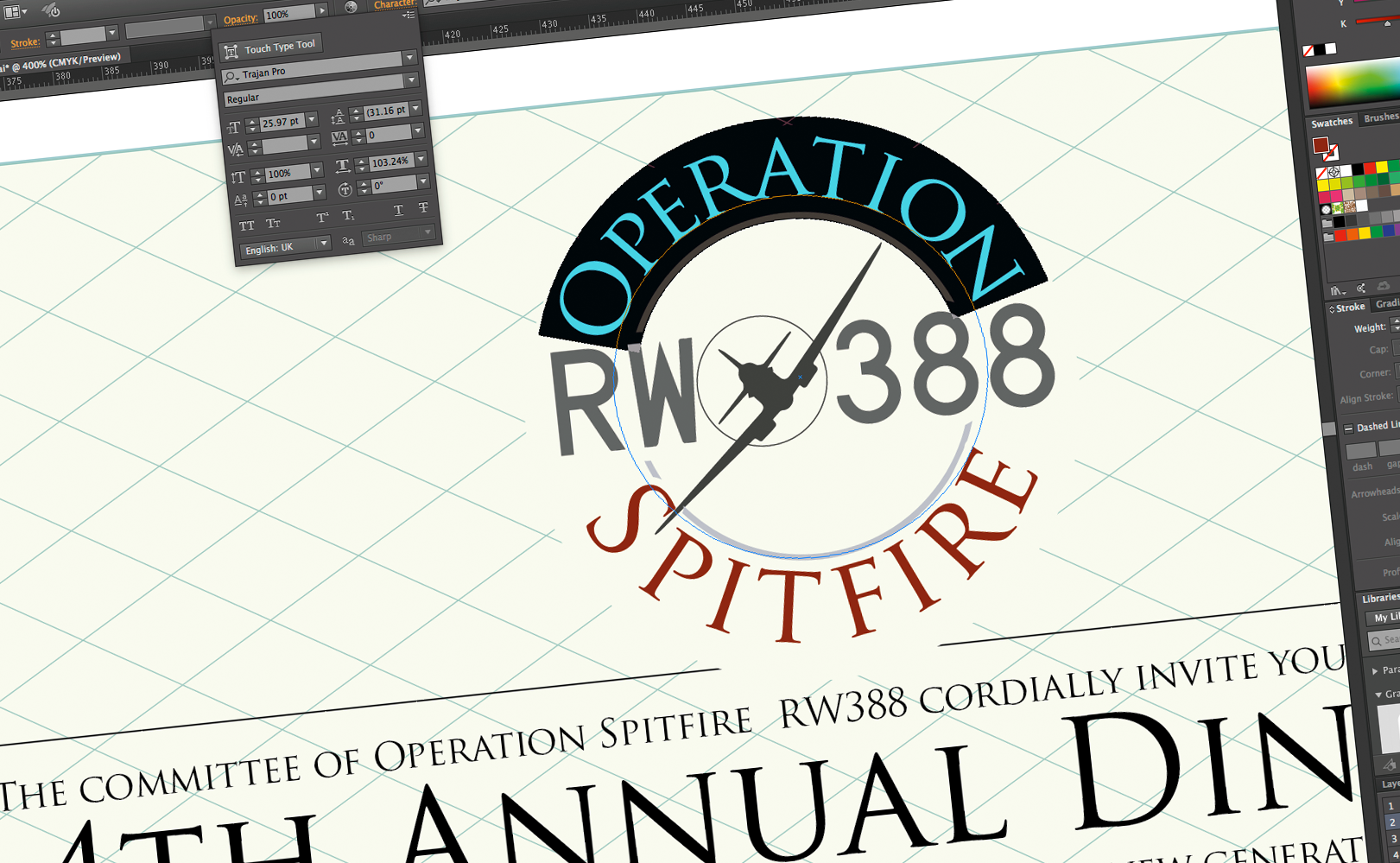
Figure 2: Illustrator is my primary design tool. Its typographic control surpass Adobe InDesign.
I’m old enough to remember the stretched fonts, and warped type of the late 1980s and early 90s. Adobe Illustrator will still create those retro looks, but it’s a look that deserves all the derision heaped on it. With a little care, and proper tuition type can be wrapped around shapes, run along waving lines with finesse.
XChange Training’s tuition will help you develop the control necessary to refine your graphic design. It will also explain how to prepare your artwork for output in print or electronically.
Figure 3: Adobe Illustrator files can be saved in many formats, for print, web and other formats. Here outline artwork is being saved to a CAD format for the design to be laser-cut.
For me the truth of Illustrator lies in vector paths, much of what I do demands that I understand the paths I draw. These paths are revealed by pressing Control Y, or Command Y on a Mac.
Figure 4: Vector paths are the foundation of most Adobe Illustrator work. With the right tuition they can be learnt and mastered. The paths shown here are in Outline Mode.
Figure 5: Illustrator can be used in a variety of workflows. These fall into two camps. artwork with raster effects and transparency, i.e Photoshop filters (Outer Glow is being applied here the star), and artwork that relies on paths, such as output to cutting machines.
The raster approach camp can be explored intuitively, with one eye on print or screen output. Preparing line art for cutting, varnishes requires a much more considered approach. And requires skills that or not obvious or easy to understand without proper tuition.
Adobe Illustrator can be used for, logo creation, user interfaces for web and other screen based work, it’s typographic controls make it best in class. But Illustrator is the antithesis of modern application design, because it is not intuitive. At least the part of Ai that makes it unique. Once mastered Adobe Illustrator is an application that keeps on giving.

 0345 363 1130
0345 363 1130 info@xchangetraining.co.uk
info@xchangetraining.co.uk